Several tools can be used to visualize existing GraphQL schemas. Some of them allow you to browse the structure in the form of a hierarchical tree. Galaxy Modeler, on the other hand, offers the ability to visually model new GraphQL schemas and also automatically create diagrams from existing sources.
GraphQL data modeling
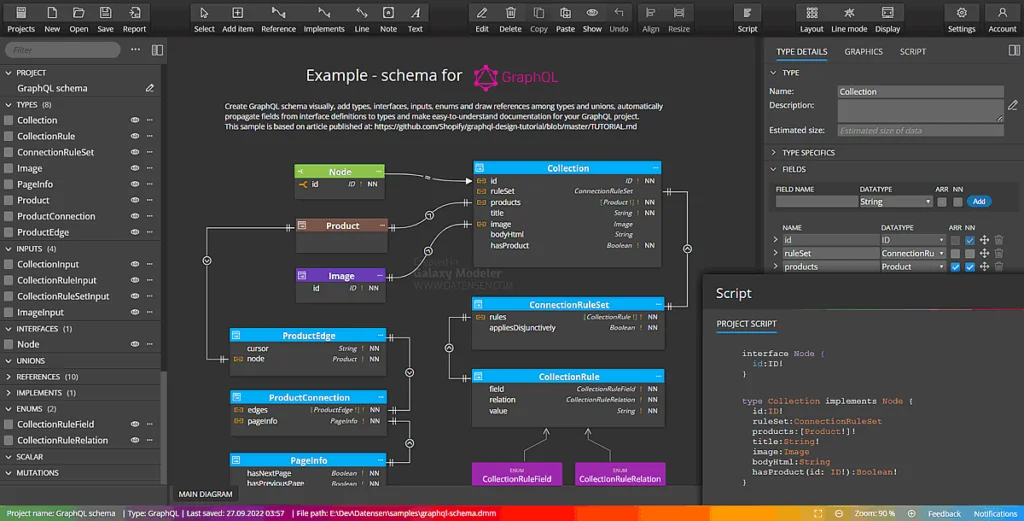
Before we show how to make a diagram of your GraphQL schema, let’s take a look at how to easily create a brand new GraphQL schema diagram. In the Projects section, click on New project. Select GraphQL, define a project name, and click Create new project.
You can then easily add new types, inputs, interfaces, link these objects using references or implements, etc. This way you can graphically define your schema, edit individual parts of the diagram and add additional information that is not part of the schema defined in the classic JSON format.
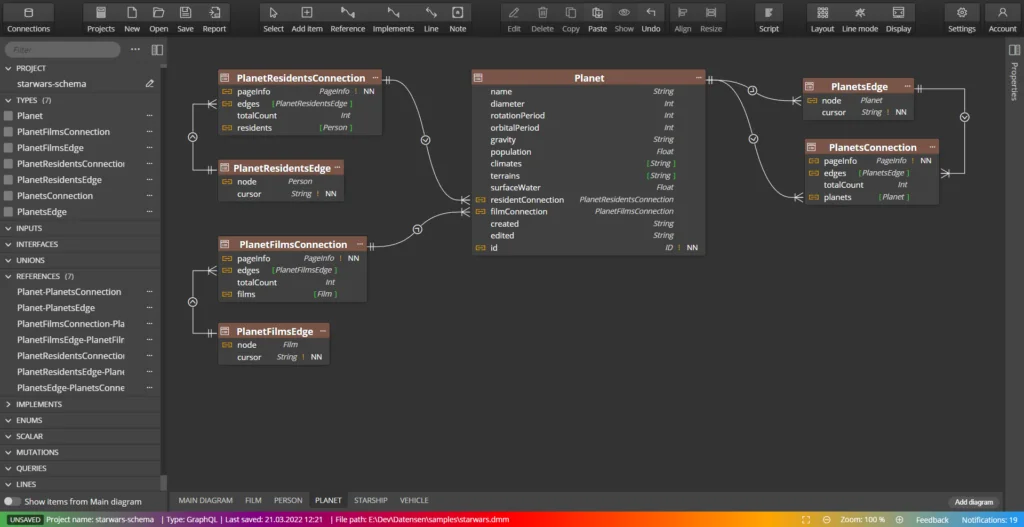
The resulting structure can then be, for example, a diagram like this.

For more information about creating new GraphQL projects, see the Quick start guide.
Let’s take a look at how to make a diagram of your GraphQL schema. There are two options in Galaxy Modeler: import from file or import from URL.
Importing a GraphQL schema or data model from a file
To load an existing GraphQL schema, go to the Projects page and click on the Import from file button.
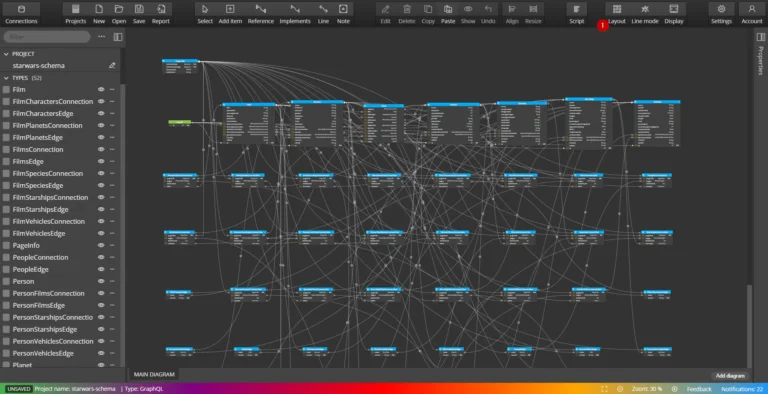
After you select the file, it will be loaded and the project will be created including the visualization of the GraphQL schema.

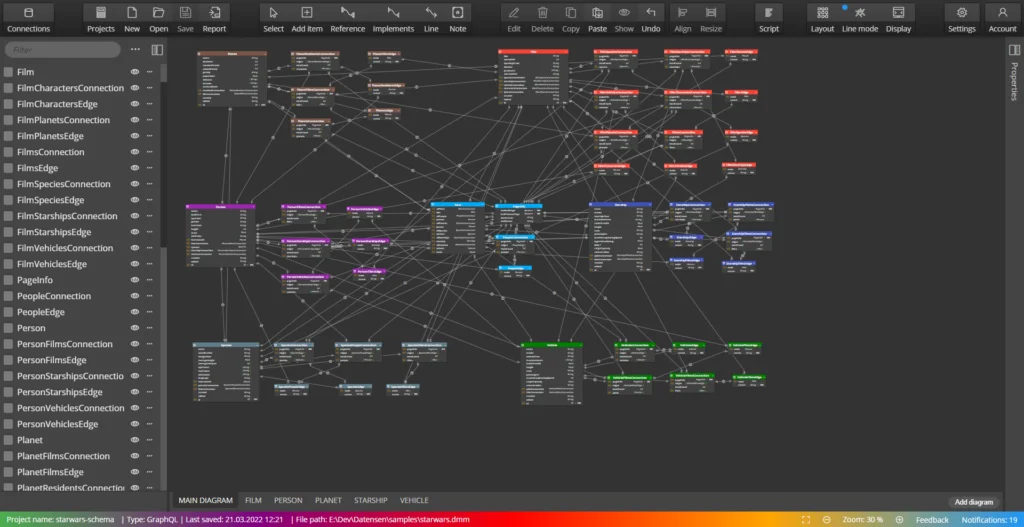
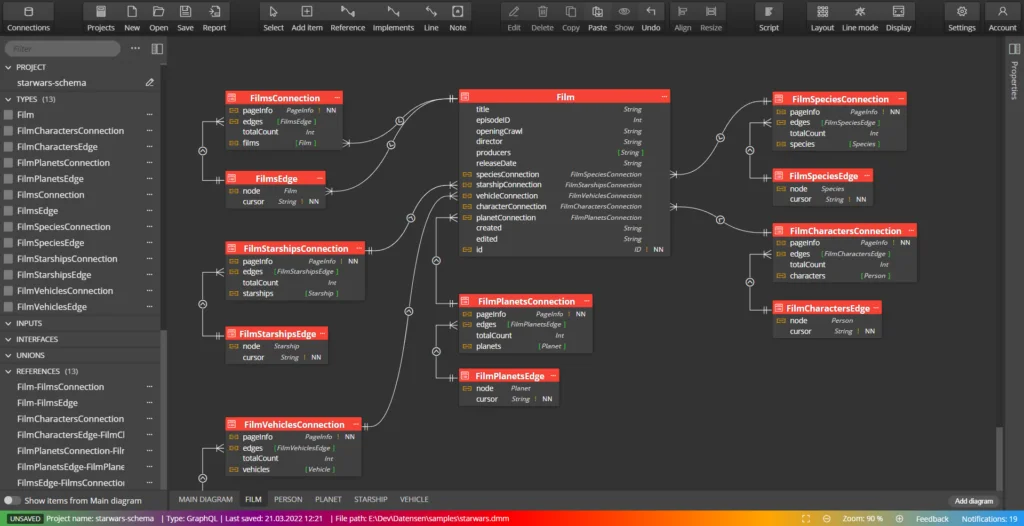
You now have an overview of the loaded objects such as types, interfaces, enums and more. Everything is also displayed in the main diagram graphically. After a few minutes of comfortable work with you can achieve for example the following result:



To find out more information on how to edit a diagram and divide it into sub-diagrams, visit Importing a GraphQL schema from a file.
Import GraphQL schema from online source
In Galaxy Modeler, go to the Projects page and click the Import from URL button. A dialog box will open. Type in the URL and click the Import button.
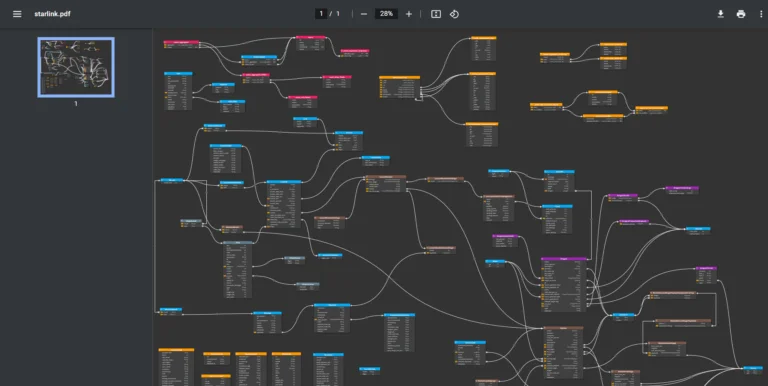
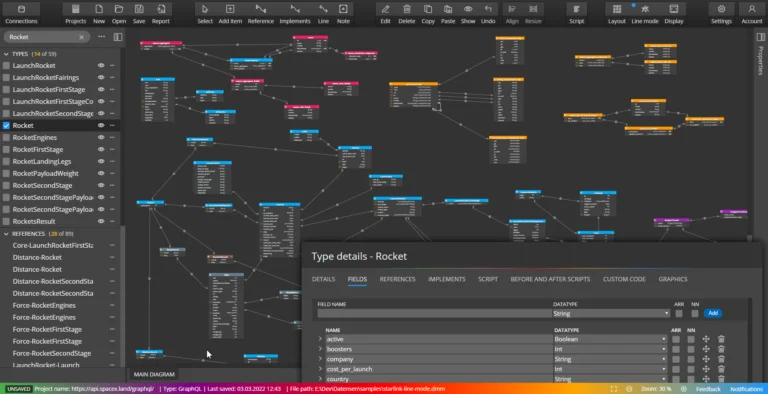
Similarly to the previous case, the GraphQL schema will be loaded and a new project with the diagram will be created. The diagram of the imported StarLink GraphQL schema:

More information can be found in the article Importing a GraphQL schema from URL
What can you use the diagram for?
- To facilitate work and communication with colleagues
- Divide and focus on a specific part of the diagram
- Add information that is more difficult to store in the classic JSON format
- Generate scripts for new GraphQL diagrams
- Create documentation in the form of an interactive HTML report or PDF