GraphQL diagram graphics
Note: this page is outdated. Please visit page GraphQL Schema Design
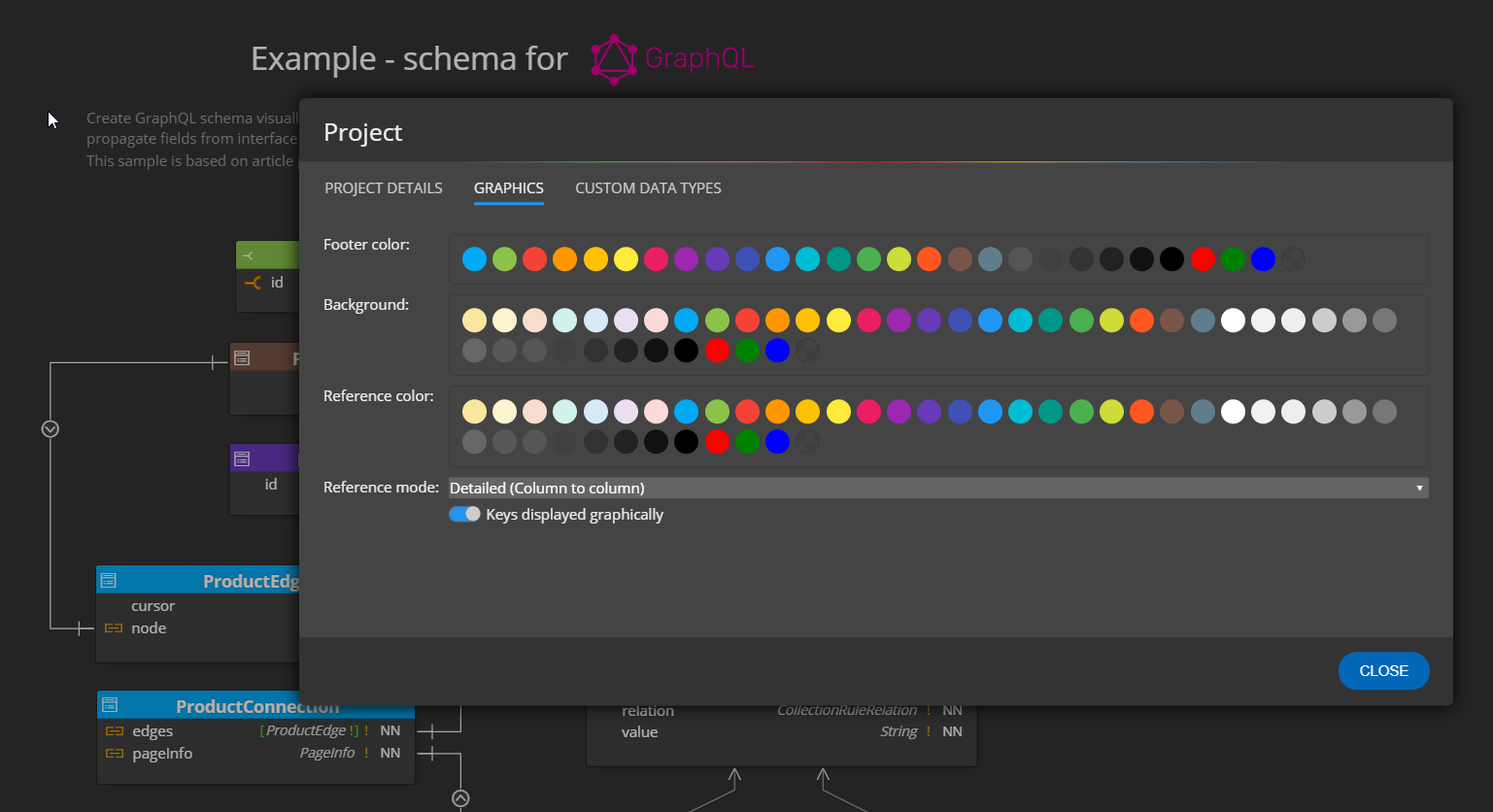
Colors and graphics defined on project level
If you wish to change background color, line color or footer color (e.g. for easier recognition of the project you currently work with), click the diagram area to make sure no object is selected. Then change the colors in section Graphics.
If you wish to maximize the diagram area, close the side panel and Edit project and specify settings on tab Graphics of the newly open modal form.

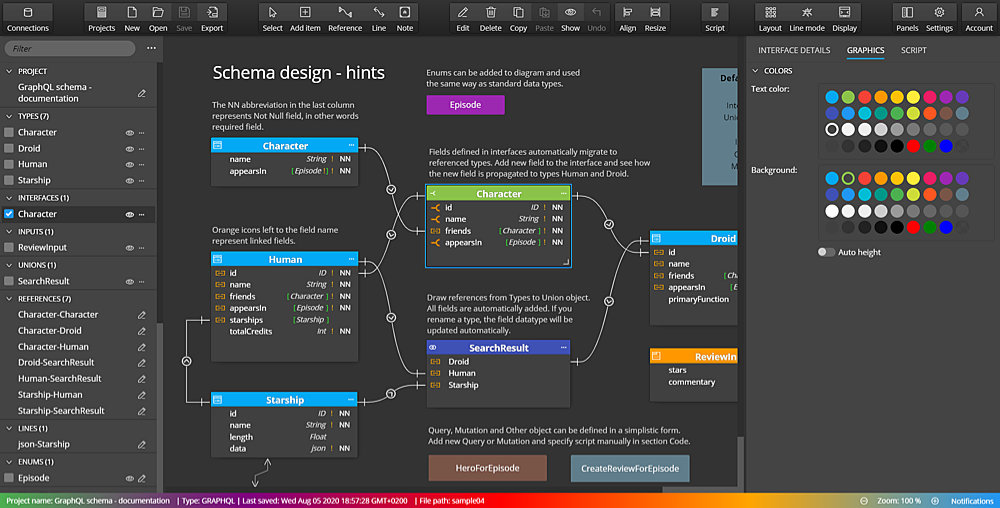
GraphQL diagram and selected object
Color for the selected type, interface, input, enum, scalar, note or other objects can also be specified in section Graphics.
To change colors, select an object and specify values in the right-side panel.

#GraphQL diagram & graphics